Step 1: Setting the Stage
Step 2: Idea Storming
Step 3: Low - Fidelity Mockups
Home Page
Nav Bar
BNT
Tagline for BNT /
A compelling reason to attract entrepreneurs
Become a member CTA
What do we do?
Entrepreneurship
Short description of what this means Short description of what this means
Entrepreneurship
Short description of what this means Short description of what this means
Why should you be a part of BNT?
Mentoring
Some Description
Mentoring
Some Description
Mentoring
Some Description
A sneak peek, upcoming events in BNT
Thursday, March 21, 12:00PM
Precision Pitch Training
“Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the”
Checkout the event
Community Wins: Success with BNT

John Smith
Startup Name, Founder
“Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it”
Footer
About Page
Nav Bar
Boston New Technology
Catchy phrase about BNT
2 line introduction / mission statement
Our History
Spanning for over 10 years ....etc etc Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the
Spanning for over 10 years ....etc etc Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the
Spanning for over 10 years etc etc Lorem Ipsum is simply
Spanning for over 10 years etc etc Lorem Ipsum is simply
Spanning for over 10 years etc etc Lorem Ipsum is simply
Spanning for over 10 years etc etc Lorem Ipsum is simply
Spanning for over 10 years etc etc Lorem Ipsum is simply
How can we help you?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Point 1
Point 2
Point 3
Point 4
Testimonials
How did we help others? Give some instances / founders testimonials of how BNT helped them
Our values
4 pillars - Inclusion, Inspiration, Education, Empowerment
Footer
Events Page
Nav Bar
Events and Programs
Catchy phrase about Events
2 line introduction / mission statement
Event Calendar

Explaination of why we do events - statement about it followed by
about startup showcases - describe
fireside chats - podcasts interviews from industry
startup weekend
What to expect at events - vibe, experience, testimonials, pictures
Event name
Date & Time
Location
Event name
Date & Time
Location
Event name
Date & Time
Location
Events and Programs
Footer
We host Precision Pitch Training on every Thursday - Join Now!
Home
About
Events & Programs
Resources
Contact
Join us


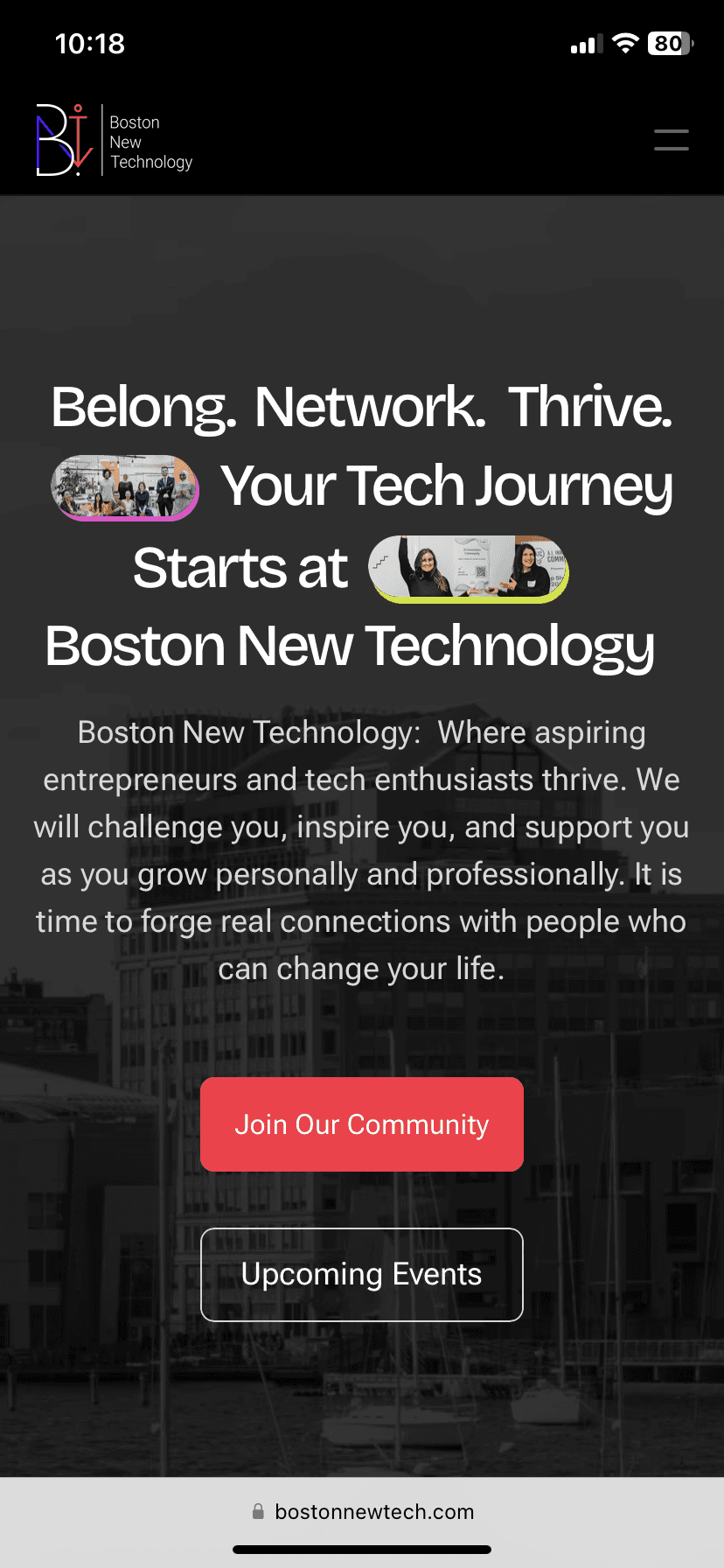
Belong.
Network.
Thrive.
Your Tech Journey
Starts at

Boston New Technology ✨
A vibrant community where aspiring entrepreneurs and tech enthusiasts thrive. A community of like-minded individuals who will challenge you, inspire you, and support you as you grow personally and professionally. Forge real connections with people who can change your life.
Join Our Community
Upcoming Events
A 10+ Years of Fostering Innovation
We connect you with the people and resources you need to turn your ideas into reality.
Need a Buzz?
Get your startup in front of hundreds of potential customers and investors at our famous showcase events.
Feeling Lost?
Learn from inspiring talks, workshops, and discussions led by industry experts.
Stuck?
Connect with mentors, co-founders, and collaborators who can help you solve problems and take your business to the next level.
Word on The Street: BNT Can’t Be Beat
Stay informed, equipped, and supported in one of New England's oldest tech ecosystems.

“I am continually impressed by the passion and knowledge thriving within BNT.”
It's an inspiring environment for anyone interested in cutting-edge technology. Everyone I've encountered in this vibrant community has been exceptionally welcoming and supportive. Providing a platform and a means of access, BNT has pioneered what it means to build community.

John Carter
CEO at Webflow Agency
“Met a lot of innovative people, made great connections”
Ut enim ad minim veniam, quis nostrudexercitation ullamco laboris nisi ut aliquip ex ea commodo consequat aute irure sint amet occaecat cupidatat non proident”

John Carter
CEO at Webflow Agency

Featured Events

22
APR
MON, APR 22, 2024, 5:00 PM EDT
Food As Medicine, Food As Community
Event Details

24
APR
MON, APR 24, 2024, 5:00 PM EDT
TC Side Event: Pitch Practice
Event Details
28
APR
techstar_
Startup Weekend
Boston
MON, APR 26, 2024, 6:00 PM EDT
Techstars Startup Weekend Boston
Event Details
All Events and Programs
We're not just a Tech Community!
We help you fuel your Innovation. Ignite your Growth 🚀
10+ years fostering innovation and building connections
Unrivaled Networking Opportunities
BNT offers access to a thriving network of tech enthusiasts, entrepreneurs, investors, and industry leaders, facilitating invaluable connections that fuel collaboration and success.




Exclusive Access to Resources and Events
Members gain entry to a wide range of events, including expert-led workshops, pitch nights, and seminars, all designed to elevate your startup journey and catalyze growth.
Community and Collaboration
Our inclusive and supportive environment unites startups and tech enthusiasts, fostering a culture of innovation where collaboration propels us forward.




Tailored Mentorship and Support
With personalized guidance from experienced entrepreneurs and business experts, BNT ensures you receive the mentorship and support needed to navigate the startup landscape successfully.
Check Our Programs
BNT Community Voices
“Boston New technology is the best”
Ut enim ad minim veniam, quis nostrudexercitation ullamco laboris nisi ut aliquip ex ea commodo consequat aute irure sint amet occaecat cupidatat non proident”

John Carter
CEO at Webflow Agency
“Boston New technology is the best”
Ut enim ad minim veniam, quis nostrudexercitation ullamco laboris nisi ut aliquip ex ea commodo consequat aute irure sint amet occaecat cupidatat non proident”

John Carter
CEO at Webflow Agency
“Boston New technology is the best”
Ut enim ad minim veniam, quis nostrudexercitation ullamco laboris nisi ut aliquip ex ea commodo consequat aute irure sint amet occaecat cupidatat non proident”

John Carter
CEO at Webflow Agency
Our Four Core Values
Inclusion
We welcome every voice, including yours.
Inspiration
Igniting the Spark of Possibility In You
Education
Critical Sources Of Knowledge and Mentorship
Empowerment
Your Empowerment Is Our Main Objective


This could be you





These Organizations Love Working With Us
In case you're wondering what that empty spot signifies…it's you! (Yes, we're that Crafty)
Go Beyond with BNT
Our monthly newsletter keeps you informed, entertained, and in the know!
Your email ID
Sign up

© 2021 Boston New Technology. All Rights Reserved.
BNT @ QUBIC LABS, 1200 Hancock St, Quincy, MA 02169
Added Announcements Bar
Reorganized the Menu Items
Primary and Secondary Call - to- actions
Highlighting BNT’s Impact and Offerings
Featured Events
Simplified secondary call - to- actions
core benefits of being part of the
BNT community
Testimonials
Core Values
Partners Section
Newsletter
Improved Footer with
social links
This area highlights how we connect users with the people and resources needed to turn ideas into reality
highlights key events that foster community engagement, learning, and networking within the BNT ecosystem
To make users focus on the most important ones
showcasing our commitment to supporting innovation, providing valuable resources, and fostering a collaborative environment.
highlighted testimonials from our community. This section features feedback from satisfied users, emphasizing the value and support BNT provides.
showcasing the strong network
latest updates from BNT by subscribing to newsletter
This section aims to build trust and credibility by showcasing real user experiences
The primary CTA, "Join Our Community," and the secondary CTA, "Upcoming Events," are strategically placed to guide users towards engaging with the community and exploring events.
Redesigned Home Screen
Image
Primary Button
6px
18 px
20
54
18
20
18

24
APR
MON, APR 24, 2024, 5:00 PM EDT
TC Side Event: Pitch Practice
Event Details
257
68
60
4
16
368
16
12px
Font Pairing
Bricolage Grotesque + Roboto
Boston New Technology
Boston New Technology is a not-for-profit startup technology, and business community of 28k professionals, whose main mission is to help startups and local businesses launch and grow!
Style Guide
Image




Mobile Screens
Image